1. Visual Design là gì?
Visual design (thiết kế trực quan) là loại hình thiết kế tập trung vào trải nghiệm người dùng và khả năng tương tác của sản phẩm đối với người xem. Nhiệm vụ của Visual Design là giúp người dùng có trải nghiệm mới mẻ, độc đáo thông qua hình ảnh, minh họa, kiểu chữ màu sắc, bố cục và các hiệu ứng.
Một sản phẩm Visual Design được coi là thành công khi vừa đảm bảo thẩm mỹ và trải nghiệm hấp dẫn, vừa đảm bảo nội dung – chức năng của trang. Qua đó có thể xây dựng lòng tin và sự hứng thú của người xem với website/ sản phẩm. Các lĩnh vực thiết kế trực quan luôn chứa đựng rất nhiều vấn đề cho các nhà thiết kế cần lưu ý, từ sự khác nhau về cách diễn giải văn hóa về màu đỏ, sử dụng đúng khoảng trắng…
2. Tiềm năng của Visual Design trong ngành Elearning
Nghiên cứu (Mayer, 2009) cho thấy hình ảnh có thể giúp nhấn mạnh các chi tiết quan trọng, tăng mức độ lưu giữ của trí nhớ và hỗ trợ quá trình giải quyết vấn đề. Hình ảnh được xem như nam châm, thu hút sự chú ý, bất kể được truyền tải qua phương tiện nào. Người ta thường nhìn vào phần đồ họa của một trang web trước khi đọc chữ. Tương tự với các mục quảng cáo trên báo. Hình ảnh cũng giúp giữ người học chú ý đến bài học lâu hơn so với chỉ sử dụng chữ.
Chính vì vậy, Visual Design hiệu quả trong một khóa học eLearning sẽ thiết lập giai điệu hoặc tâm trạng của nội dung và truyền đạt cảm giác chuyên nghiệp và rõ ràng. Visual Design giúp các khóa học trở nên rõ ràng, dễ đọc và dễ hiểu. Hiệu quả dựa trên các nguyên tắc phong cách cụ thể, khi được tuân thủ, không chỉ làm cho các khóa học trông chuyên nghiệp mà còn có thể hỗ trợ quá trình học tập cho người dùng và thậm chí có thể tăng hiệu quả trong quá trình sản xuất khóa học (giúp bạn tiết kiệm thời gian và tiền bạc).
Xem thêm : 12 nguyên tắc đa phương tiện của Mayer & Ví dụ thiết kế eLearning.
Visual Design giúp những người thiết kế khóa học mô tả những nội dung khác nhau theo cách hấp dẫn và thông minh hơn. Đó là lý do cốt lõi tại sao nên sử dụng thiết kế trực quan hấp dẫn cho các khóa học eLearning. Nó giúp phát triển sự quan tâm của người đọc bất kể khóa học dài hay phức tạp. Vì vậy, các nhà thiết kế khóa học cần biết về những nguyên tắc của Visual Design. Dưới đây là những nguyên tắc giúp bạn nhấn mạnh thiết kế trực quan trong Thiết kế đào tạo của mình.
Xem thêm : Instructional Design: Tổng quan thiết kế đào tạo

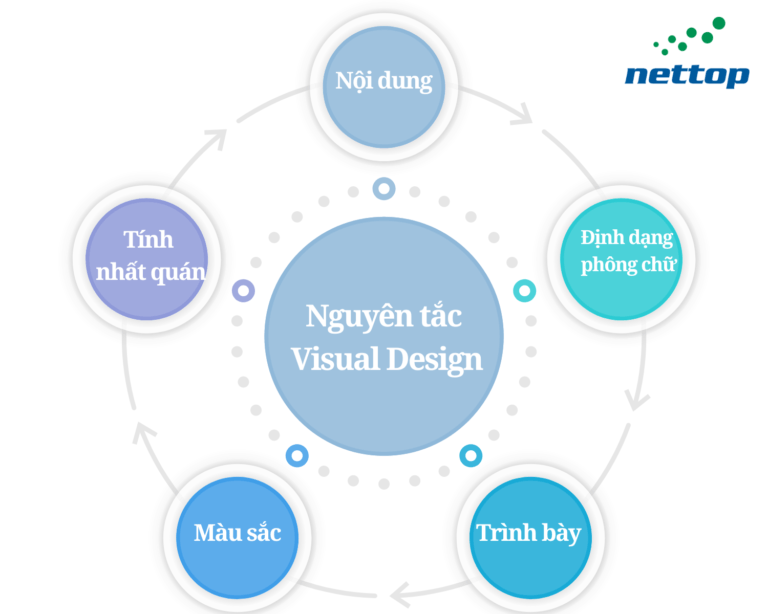
3. Những nguyên tắc Visual Design
Về Nội dung
1. Hiển thị dưới 120 từ trong một trang
Bố cục trang không nên hiển thị nhiều hơn khoảng 120 từ khiến không gian không trở nên lộn xộn hoặc khó đọc. Nếu cần thêm nội dung cho chủ đề trên trang đó, hãy để người học hiển thị một số nội dung bằng phương tiện khác trong cùng một không gian hoặc chia nhỏ nội dung thành nhiều trang.
2. Chia nhỏ nội dung
Nội dung khóa học nên được viết theo cách hỗ trợ việc hiểu và ghi nhớ. Bộ não tiêu hóa thông tin nhanh hơn nếu nội dung được chia thành các phần nhỏ hơn . Thay vì sử dụng một hoặc hai đoạn văn dài, hãy chia nội dung thành các phần nhỏ hơn từ một đến ba câu hoặc sử dụng gạch đầu dòng để nhấn mạnh các điểm chính.
Định dạng phông chữ
3. Kích thước phông chữ để dễ đọc
Bản in hoặc email : 10-11pt
Nội dung chính : 12,13,14pt
Tiêu đề : 24-28pt
Tiêu đề trang : 13-14pt ; in đậm
4. Sử dụng hai phông chữ
Định dạng của phông chữ hỗ trợ người học hiểu mục đích của văn bản (tức là tiêu đề, phụ đề, nội dung cơ thể). Sử dụng phông chữ Sans Serif như Arial, Veranda hoặc Tahoma cho nội dung chính và tiêu đề phụ vì chúng dễ đọc hơn trên màn hình. Sử dụng các phông chữ Serif như Times, Palatino hoặc Garamond cho các tiêu đề để làm cho chúng nổi bật.
Trình bày
5. Kết hợp khoảng trắng
Khoảng trắng là một khái niệm thiết kế trực quan cho phép nội dung nổi bật và dễ hiểu hơn (Đối với cả từ ngữ hay đồ họa) . Khoảng trắng , hay không gian âm, không cần phải là màu trắng, nó chỉ cần có màu của nền và không có bất kỳ đồ họa hoặc văn bản nào. Khoảng trắng thường được coi là khoảng trống ở trên cùng, dưới cùng hoặc bên cạnh trang. Tuy nhiên, nó cũng có thể được kết hợp xuyên suốt các trang, chẳng hạn như phần đệm ô trong bảng hoặc vùng đệm xung quanh các hình. Trong các khối văn bản, khoảng cách giữa các dòng có thể bao gồm khoảng trắng để đọc dễ dàng hơn. Đặt khoảng cách dòng thành khoảng 1,2 để cho phép người học tạm nghỉ và làm cho nó hấp dẫn hơn về mặt hình ảnh. Trong hầu hết các chương trình soạn thảo, bạn có thể thay đổi khoảng cách đoạn văn thành 16 theo cách thủ công (nếu cỡ chữ của bạn là 12). Ngoài ra, việc thêm khoảng cách 10 trước mỗi đoạn sẽ tách chúng ra một cách trực quan.
6. Hệ thống lưới và căn chỉnh
Khi thiết kế bố cục trang, hãy sử dụng các hướng dẫn để thiết lập các ranh giới cụ thể cho các thành phần như văn bản nội dung, tiêu đề, đồ họa và các thành phần điều hướng. Hầu hết các công cụ soạn thảo cũng cung cấp các công cụ để đặt vị trí chính xác của các phần tử bằng tọa độ X, Y. Các tọa độ này đề cập đến số pixel từ góc trên cùng bên trái.
Ví dụ: các tiêu đề có thể được đặt ở 60,60 và các tiêu đề phụ bên dưới nó ở 60,120. Để tính toán đường viền trang và vị trí của các phần tử dễ dàng hơn nhiều, hãy sử dụng lưới. Có thể bật hoặc tắt các lưới để cho phép bạn gắn các đối tượng vào lưới, vì vậy các phần tử của bạn được sắp xếp theo tỷ lệ và được căn chỉnh tự động. Đặt khoảng cách lưới thành các khoảng tăng dễ làm việc, chẳng hạn như 10 điểm.

7. Thiết kế từ trên bên trái xuống dưới bên phải.
Học viên nhìn vào một trang bắt đầu ở trên cùng bên trái, đó là vị trí tốt nhất cho tiêu đề trang. Khi họ xem qua nội dung, họ sẽ đọc xong ở dưới cùng bên phải, đây là vị trí tối ưu cho nút điều hướng hoặc phản hồi. Vì văn bản phương Tây được đọc từ trái sang phải, nó sẽ được đọc và hiểu dễ dàng hơn nếu nó được căn trái. Mắt sẽ tự nhiên chuyển đến cùng một vị trí bắt đầu trong mỗi dòng đối với văn bản được căn trái, trái ngược với các vị trí khác nhau đối với văn bản được căn giữa. Hướng dẫn này áp dụng cho văn bản nội dung cũng như tiêu đề phụ, về cơ bản là bất kỳ nơi nào có văn bản nhiều dòng.
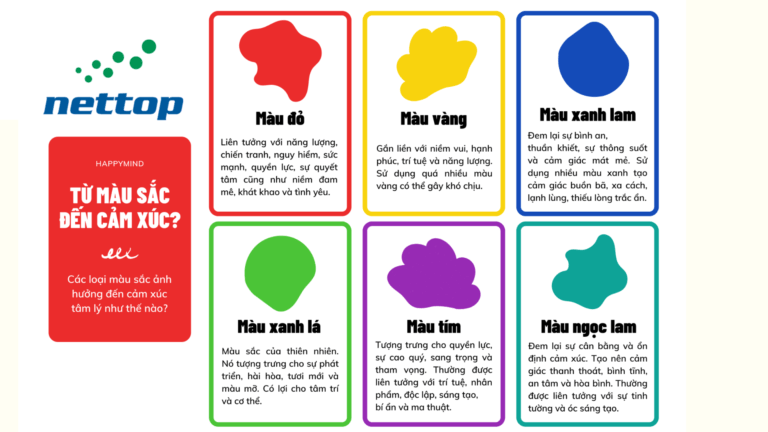
Màu sắc
8. Giới hạn bảng màu của bạn.
Nên chọn dưới 5 màu chính trong suốt khóa học. Hãy sử dụng những màu sắc sáng hoặc tối hơn để nhấn nhá. Có một số công cụ trực tuyến giúp kết hợp màu để tạo ra các bảng màu chuyên nghiệp cho khóa học của bạn. Chú yếu tạo đủ độ tương phản. Ví dụ: nếu có văn bản màu đen trên nền màu tím sẫm, hãy cân nhắc thay đổi một màu để tăng độ tương phản giữa chúng nhằm giúp việc đọc dễ dàng hơn. Bạn có thể kiểm tra bảng màu của mình bằng công cụ kiểm tra độ tương phản trực tuyến .
9. Nêu ý nghĩa của màu sắc.
Đôi khi màu sắc cũng có thể chỉ ra những điều cụ thể cho người học của bạn.Chẳng hạn như nút ‘Tiếp theo, ‘Phát’ hoặc ‘Nhấp để hiển thị’ nên để màu xanh để thể hiện rằng nó cần có phản hồi. Các sắc thái nhạt trong bảng màu có thể được sử dụng cho nền phía sau các khối văn bản trong khi các sắc thái đậm hơn của những màu đó có thể được sử dụng cho các nút. Nếu bạn quyết định sử dụng màu sắc cho ý nghĩa, hãy đảm bảo rằng màu đó chỉ có một ý nghĩa (nghĩa là không sử dụng các nút màu đỏ để biểu thị ‘Tiếp theo’ và dấu kiểm lớn màu đỏ để biểu thị câu trả lời sai).
Tính nhất quán
10. Nhất quán trong thiết kế hình ảnh của bạn.
Những nguyên tắc này chỉ hỗ trợ thiết kế trực quan tuyệt vời nếu chúng được sử dụng nhất quán trong suốt khóa học của bạn. Có thể cần thực hiện thêm một số công việc trước để thiết lập phong cách trực quan cho khóa học của bạn- nhưng một khi bạn làm được điều đó, nó sẽ mang lại lợi ích. Đối với bạn, nó sẽ đưa ra quyết định thiết kế trong bố cục trang mới dễ dàng hơn nhiều vì bạn có hướng dẫn trợ giúp. Nó cũng sẽ tăng hiệu quả vì bạn có thể sử dụng lại và sửa đổi bố cục cho nhiều phần. Đối với người học, khóa học sẽ có một giao diện thống nhất và về cơ bản không bị gò bó. Thiết kế trực quan cho phép họ tập trung vào nội dung – sẽ dễ đọc và dễ hiểu hơn.

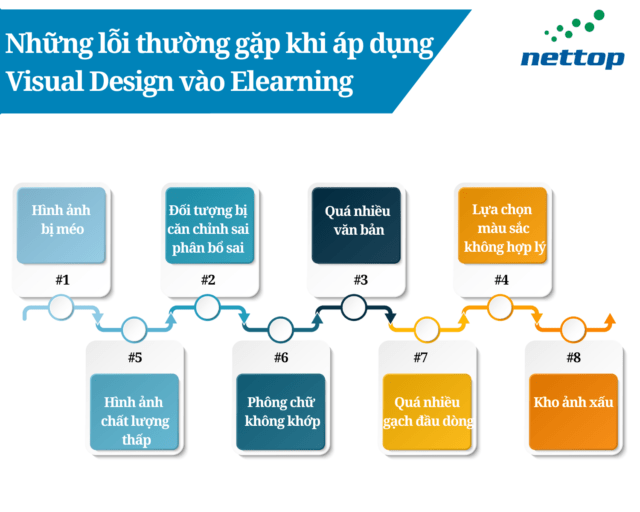
4. Những lỗi thường gặp khi áp dụng Visual Design vào Elearning
#1: Hình ảnh bị méo
Hình ảnh bị bóp méo là một lỗi thiết kế hình ảnh cổ điển mà tôi luôn thấy và đó chủ yếu là vấn đề chú ý đến chi tiết khi thay đổi kích thước hình ảnh. Hình ảnh bị biến dạng khi hình ảnh được thay đổi kích thước theo cách nó ảnh hưởng đến tỷ lệ khung hình của hình ảnh (nghĩa là chia tỷ lệ hình ảnh quá cao hoặc quá rộng). Điều này dẫn đến hình ảnh trông căng và méo. Đối với những người biết tôi đang nói về điều gì, bạn có thể phát hiện ra một hình ảnh bị biến dạng từ cách xa một dặm—ngay cả khi nó chỉ là một pixel. Làm thế nào để tránh lỗi thiết kế trực quan này?
Cách dễ nhất để tránh hình ảnh bị biến dạng là thay đổi kích thước hình ảnh từ góc. Hầu hết các chương trình thiết kế, bao gồm PowerPoint và Articulate Storyline, sẽ duy trì tỷ lệ khung hình của hình ảnh khi thay đổi kích thước từ góc. Với các chương trình khác, bạn có thể tránh điều này bằng cách giữ phím Shift khi thay đổi kích thước hình ảnh, thao tác này thường khóa tỷ lệ khung hình.
Lỗi do hình ảnh bị méo:


#2: Đối tượng bị căn chỉnh & phân bổ sai
Các đối tượng được sắp xếp sai và phân bổ sai là một vấn đề khác cần chú ý đến chi tiết, điều này phổ biến đối với các nhà thiết kế eLearning mới. Văn bản, hình hoặc hình ảnh thường bị lệch hoặc phân phối sai khi chúng được đặt trên màn hình và được căn chỉnh hoặc phân phối theo cách thủ công. Đây là một lỗi thiết kế trực quan khác mà một khi bạn bắt đầu nhận thấy nó, bạn thà chết chứ không sửa nó.
Cách tốt nhất để tránh các đối tượng bị sắp xếp sai và phân bổ sai là thành thạo việc sử dụng các công cụ sắp xếp và phân bổ có trong hầu hết các chương trình thiết kế và eLearning. Hầu hết các chương trình, chẳng hạn như PowerPoint và Articulate Storyline, cũng cung cấp tùy chọn hiển thị lưới hoặc hướng dẫn trực quan, có thể được sử dụng để căn chỉnh và phân bổ đồng đều các đối tượng trên màn hình.
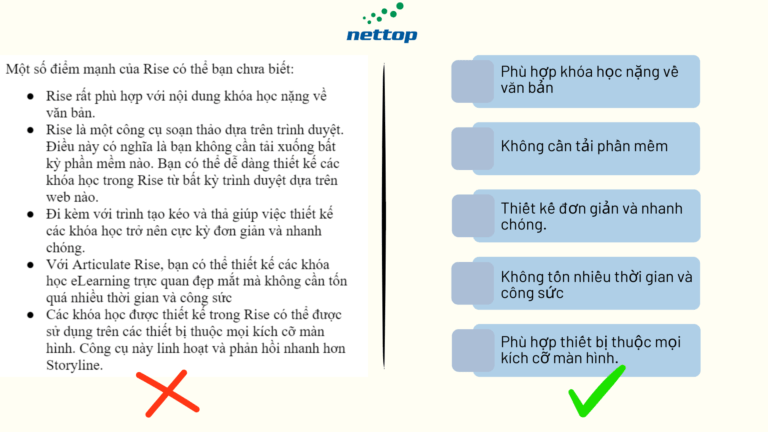
#3: Quá nhiều văn bản
eLearning là một công cụ để giao tiếp trực quan; tuy nhiên, thật dễ dàng để lấp đầy màn hình của bạn với quá nhiều văn bản. Điều tuyệt vời về eLearning là nó cho phép bạn tận dụng nhiều loại phương tiện khác nhau để truyền đạt thông điệp của mình, ngoài văn bản thuần túy. Hình ảnh, video, âm thanh, hình minh họa và hoạt ảnh có thể được kết hợp với văn bản để tạo ra trải nghiệm đa phương tiện toàn diện hơn.
Bạn có thể tránh sai lầm này bằng cách tìm cơ hội để truyền đạt ý tưởng của mình một cách trực quan. Nếu bạn dự định đưa tường thuật âm thanh vào khóa học của mình, hãy tìm cách trực quan hóa các thông điệp được truyền tải trong tường thuật bằng hình ảnh, đồ họa và hoạt ảnh .

#4: Lựa chọn màu sắc không hợp lý
Việc sử dụng màu sắc có thể có tác động lớn đến cách người học cảm nhận khóa học của bạn. Bên cạnh nhu cầu gắn bó với các màu cụ thể cho mục đích xây dựng thương hiệu, một số màu nhất định có thể ảnh hưởng đến tông màu và tâm trạng chung của khóa học của bạn. Một số cách kết hợp màu cũng có thể khiến việc đọc văn bản trên màn hình trở nên khó khăn hơn.
Bạn có thể tránh lỗi thiết kế trực quan này bằng cách tuân theo một số quy tắc đơn giản khi sử dụng màu sắc. Nếu bạn làm việc cho một tổ chức lớn, có khả năng công ty của bạn có hướng dẫn về phong cách, với các quy tắc cụ thể về việc sử dụng màu sắc. Nếu bạn cần tạo thiết kế tùy chỉnh của riêng mình, có nhiều công cụ khác nhau có thể giúp bạn tạo bảng màu eLearning tùy chỉnh của riêng mình .

#5: Hình ảnh chất lượng thấp
Hình ảnh chất lượng thấp là thứ có thể nhận ra ngay lập tức, ngay cả đối với những người không phải là nhà thiết kế đồ họa. Không ai muốn các khóa học eLearning của họ trông rẻ tiền. Chọn những hình ảnh bị pixel, có ánh sáng kém hoặc trông cũ kỹ có thể khiến người học của bạn đặt câu hỏi về chất lượng tổng thể của khóa học và quan trọng hơn là chính nội dung.
Rất dễ để tránh lỗi thiết kế trực quan này: ngừng sử dụng hình ảnh chất lượng thấp! Nếu khi bạn sử dụng một hình ảnh và nhận thấy rằng hình ảnh đó bị pixel, thì đó là gợi ý cho bạn để tìm một hình ảnh khác có chất lượng cao hơn.
#6: Phông chữ không khớp
Cũng giống như việc sử dụng màu sắc, rất dễ bị nhầm lẫn hoặc sử dụng quá nhiều phông chữ. Khi sử dụng không đúng cách, việc chọn sai phông chữ có thể khiến nội dung của bạn khó đọc hoặc gây mất tập trung.
Tránh các phông chữ không khớp bằng cách tuân theo hướng dẫn về phong cách của công ty bạn hoặc bằng cách tuân theo một số quy tắc đơn giản để ghép nối các phông chữ . Ngoài ra, bất kể bạn sử dụng phông chữ nào, điều quan trọng nhất là phải phù hợp với chúng. Nếu bạn chọn ba phông chữ để sử dụng trong suốt khóa học của mình, hãy kiên trì với ba phông chữ đó.


#7: Quá nhiều gạch đầu dòng
Không sử dụng quá nhiều gạch đầu dòng là một quy tắc dường như tất cả chúng ta đều biết, nhưng ại thường bị gặp phải. Khi một khóa học eLearning có quá nhiều các gạch đầu dòng, đó là dấu hiệu cho thấy rằng nhà thiết kế đã không dành đủ thời gian để tinh chỉnh nội dung của họ và xem xét cách truyền đạt nội dung đó trên màn hình.
Bạn có thể tránh sử dụng quá nhiều dấu đầu dòng bằng cách loại bỏ chúng hoặc biến đổi chúng thành một hình ảnh có ý nghĩa . Khi bạn dành thời gian để suy nghĩ về thông điệp trong từng gạch đầu dòng của mình, bạn thường có thể tìm thấy một biểu tượng, hình ảnh hoặc đồ họa để thể hiện điều bạn muốn nói.
#8: Kho ảnh xấu
Khi thiết kế khóa học eLearning chúng ta cần những kho ảnh để có thể tiện lợi trong việc thiết kế, nhưng hãy nhớ tránh sử dụng ảnh xấu nhé. Sự thật là không có cách nào dễ dàng để xác định điều gì tạo nên một bức ảnh stock xấu—những bức ảnh stock xấu trông dàn dựng, sến sẩm, không thực tế và lỗi thời. Nguy cơ sử dụng ảnh gốc có thể khiến khóa học của bạn trông rẻ tiền hoặc khiến người học khó kết nối với nội dung hơn. Vậy làm thế nào để tránh lỗi Visual design này?
Bạn muốn tránh lỗi Visual design này bằng cách cố gắng tránh những bức ảnh có sẵn trông giống như những bức ảnh có sẵn. Cố gắng tìm những hình ảnh giống người thật, việc thật. Những bức ảnh dường như cho thấy các cá nhân ở các vị trí được tạo dáng hoặc không gian văn phòng phi thực tế sẽ trông rất chung chung.
Kết luận
Trên đây là những kiến thức về Visual Design rút ra từ kinh nghiệm của các chuyên gia thiết kế tại Nettop. Nettop đã chỉ ra rõ về những khái niệm cơ bản, sự cần thiết của Visual Design trong thiết kế Elearning, những quy tắc Visual Design và những lưu ý khi sử dụng những quy tắc đó. Hi vọng bài viết này mang lại những kiến thức bổ ích và giúp các bạn có thể áp dụng được trong quá trình làm việc và học tập.
Các bạn còn thắc mắc gì về nội dung trong bài viết không? Hãy comment cho Nettop biết nhé! Để giao lưu và trao đổi kinh nghiệm trong ngành L&D, mời các bạn tham gia Cộng đồng Articulate Storyline & Thiết kế eLearning pro. Hoặc có thể tham khảo thêm nhiều nguồn tại liệu về elearning tại https://www.nettop.vn/elearning-blog/
________________________________________
Nettop – Giải pháp Elearning cho doanh nghiệp
Email : nettopco@gmail.com
Hotline : 0912 27 27 25

