Ngày nay, sự bùng nổ của việc số hóa đào tạo trong các doanh nghiệp dẫn đến sự phát triển không ngừng nghỉ của lĩnh vực eLearning. Điều đó cũng đồng nghĩa với việc phòng L&D, những nhà thiết kế eLearning cần phải nâng cấp, đổi mới, sáng tạo giao diện các khóa học của mình để có thể tối đa được mức độ trải nghiệm của người dùng. Đó là lý do tại sao hôm nay chúng ta sẽ đi sâu vào chủ đề về UI/UX trong eLearning. Và việc hiểu các nguyên tắc cơ bản đằng sau những khái niệm về UI/UX trong eLearning đó có thể giúp người học cũng như người hướng dẫn điều hướng tốt hơn những công cụ mà họ phụ thuộc. Cùng Nettop tìm hiểu ngay sau đây nhé!
Khái niệm UI/UX trong E-learning
a. UI/UX là gì?
UI (User Interface) là dùng để mô tả giao diện người dùng, lĩnh vực này bao gồm những yếu tố mà người dùng tiếp xúc với trang web hoặc ứng dụng đó, còn UX (User Experience) là trải nghiệm của người dùng, lĩnh vực này nói về cách thức mà người dùng tương tác với những yếu tố UI được tạo ra.
UI và UX là 2 khái niệm song hành nhưng lại có mối liên hệ mật thiết với nhau. Bởi giao diện đẹp đến mấy mà trải nghiệm người dùng kém cũng sẽ không đi đến mục tiêu của doanh nghiệp. Hoặc trải nghiệm người dùng đơn giản, dễ tương tác nhưng giao diện khó nhìn cũng không đạt được yêu cầu.
Do vậy UI,UX luôn song hành cùng nhau, quan hệ chặt chẽ với nhau để tạo ra một website chuyên nghiệp đạt chuẩn UI mà vẫn có thể đảm bảo cho UX với những tính năng kỹ thuật đầy đủ.
b. Vai trò của UI/UX trong eLearning:
Vậy trong thời đại số như hiện này,Với mục đích thực hiện được mục tiêu của doanh nghiệp, cá nhân, việc thiết kế giao diện eLearning UI/UX rất quan trọng, có vai trò cụ thể như sau:
- Khả năng truyền tải thông điệp muốn gửi tới
- Khả năng điều hướng
- Tạo sự mạch lạc, rõ ràng cho giao diện eLearning
- Nâng cao sự trải nghiệm cho học viên

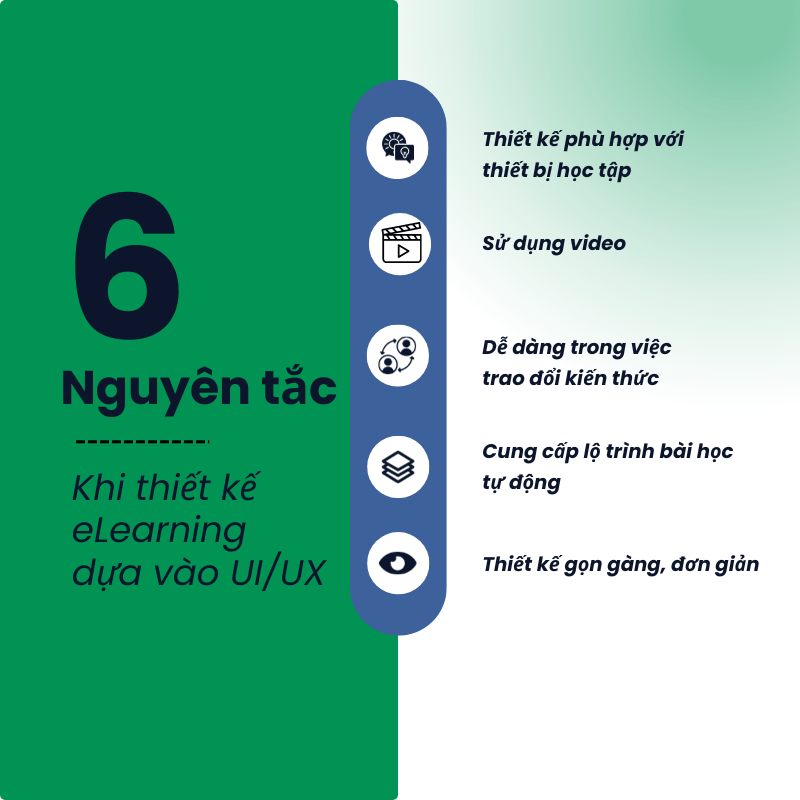
2. Một số nguyên tắc quan trọng khi thiết kế UI/UX trong eLearning
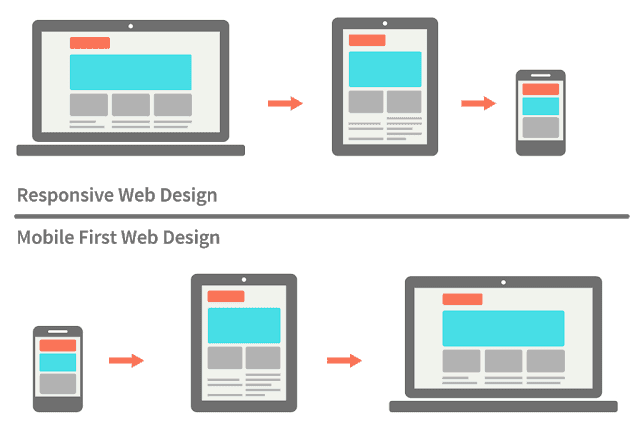
a. Thiết kế phù hợp với thiết bị học tập:
Ngày nay, xu hướng học tập trên thiết bị di động ngày càng tăng. Đó là lý do tại sao cần xem xét yếu tố tương thích trong thiết kế phù hợp với các thiết bị khác nhau. Đặc biệt là người dùng có thể truy cập ở mọi lúc mọi nơi, trên nhiều thiết bị di động. Cần đảm bảo tính linh động, hiệu quả, kịp thời cho học viên tiếp cận khóa học, đảm bảo trải nghiệm người dùng tốt nhất.
Ví dụ tham khảo kích thước :
- max-width: 320px (điện thoại di động, hiển thị chiều dọc)
- max-width: 480px (điện thoại di động, hiển thị chiều ngang)
- max-width: 600px (máy tính bảng, hiển thị chiều dọc)
- max-width: 800px (máy tính bảng, hiển thị chiều ngang)
- max-width: 768px (máy tính bảng loại to, hiển thị chiều dọc)
- max-width: 1024px (máy tính bảng loại to, hiển thị chiều ngang)
- min-width: 1025px (từ size này trở lên là danh cho desktop thông thường)

b. Sử dụng video
Hãy sử dụng video để người học hình dung được rõ ràng hơn về khóa học đó như thế nào. Người học ngày nay có nhiều khả năng tham gia và ghi nhớ những tài liệu đòi hỏi xử lý hình ảnh hơn là đọc văn bản hoặc nghe bài giảng. Báo cáo của Forrester Research ước tính rằng khả năng nhân viên xem video cao hơn 75% so với đọc tài liệu, email hoặc bài viết trên web. Vì vậy, việc cần thiết kế giao diện sử dụng video có nghĩa là bạn đang tiến gần hơn đến việc đảm bảo trải nghiệm học tập tổng thể tích cực bằng cách cung cấp nội dung theo cách mà người học ngày nay ưa thích.
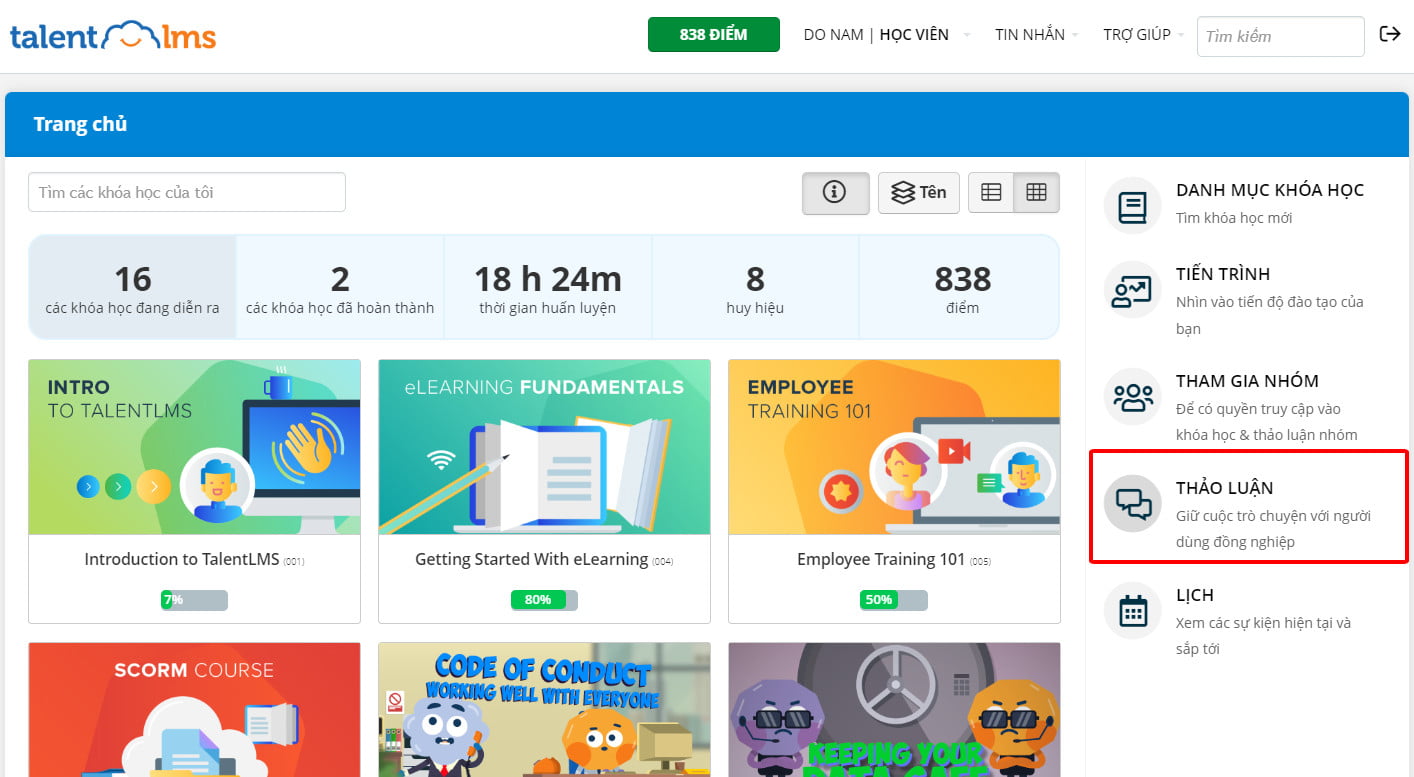
c. Đa dạng các kênh tương tác:
Ví dụ: Đặt câu hỏi, feedback, cộng đồng học viên…
Một trong những cách điều hướng và kết nối với những người khác để chia sẻ trải nghiệm của người học khi cần. Vì vậy hãy thúc đẩy kết nối này bằng cách thêm những tính năng như phản hồi, cộng đồng trao đổi những thắc mắc, tính năng nhắn tin…

d. Cung cấp lộ trình bài học tự động
Mục đích của UI là tạo điều kiện cho việc học tập qua phương tiện kỹ thuật số. Chính vì thế chúng ta cần phải sắp xếp tài liệu học tập theo cách tối ưu. Trong eLearning, điều này có thể thực hiện bằng cách cho phép người hướng dẫn tự động sắp xếp tài liệu học tập phù hợp
e. Thiết kế gọn gàng, đơn giản
Các yếu tố thiết kế thực tế của giao diện người dùng là một trong những yếu tố quan trọng nhất. Một công cụ có vẻ phức tạp, nặng nề ngay khi người học đăng nhập sẽ khó có thể mang lại hiệu quả học tập. Quá nhiều nội dung trên màn hình sẽ làm người học nản lòng và có thể khiến họ cảm thấy choáng ngợp và như thể mình đang bị tụt lại phía sau mặc dù thực tế không phải vậy. UI tốt bao gồm sự đơn giản và rõ ràng để người học cảm thấy được trao quyền và kiểm soát. Các yếu tố của thiết kế giao diện người dùng tối giản bao gồm:
- Kiểu chữ sạch
- Khoảng trắng hiệu quả
- Màu sắc và hình ảnh thống nhất
- Phân cấp trực quan (Hệ thống phân cấp trực quan đề cập đến sự sắp xếp hoặc trình bày các yếu tố theo cách ngụ ý tầm quan trọng và ảnh hưởng đến thứ tự mà mắt người cảm nhận được những gì nó nhìn thấy.)
Xem thêm: 12 nguyên tắc đa phương tiện của Mayer & Ví dụ thiết kế eLearning
Kết luận
Vậy sau bài viết này, các bạn có thể hình dung được vai trò UI/UX trong eLearning quan trọng như thế nào, giúp doanh nghiệp truyền tải những kiến thức tới nhân viên một cách dễ dàng hơn, UI làm tăng khả năng điều hướng, tạo sự mạch lạc rõ ràng cho website… Và từ đây chúng ta có thể biết thêm về những yếu tố để có một website E-learning chuẩn UI/UX với giao diện bắt mắt và trải nghiệm người dùng tốt.
Các bạn còn thắc mắc về nội dung nguyên tắc nào trong bài viết không? Hãy comment cho Nettop biết nhé! Để đón đọc các bài viết tương tự, mời các bạn tham gia Cộng đồng Articulate Storyline & Thiết kế eLearning pro. Hoặc có thể tham khảo thêm nhiều nguồn tại liệu về elearning tại https://www.nettop.vn/elearning-blog/
___________________________________
Nettop Việt Nam – Nhà cung cấp dịch vụ eLearning toàn diện
Website: https://www.nettop.vn/
Email: nettopco@gmail.com
Hotline: 0912272725

